Through a call to action (button, icon, image…), your readers will know they need to click to reveal additional content in a pop-up, such as text, videos, images, and more.
You can open content in pop-ups, such as images, videos, links, PDFs, or a custom pop-up created in InDesign, as explained HERE.
To configure pop-up content, you can use local files (images, videos, or PDFs), store your material on Google Drive, or use an external link. Then, connect the element to the InDesign file using the plugin:
- In InDesign, create and select a Rectangle Frame or choose a button created with the Buttons and Forms tool.
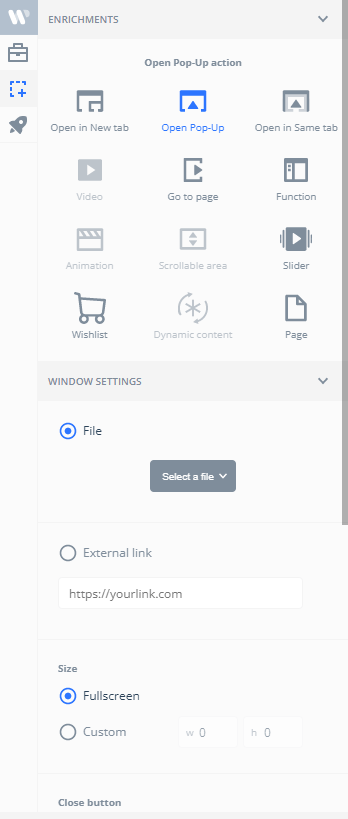
- In the plugin, click on Enrichments, then select Open in Pop-Up. This will display a set of parameters to configure its behavior. In the Options section, under File or External Link, connect your file or enter the URL.
- If you created a pop-up in InDesign, you must locate it in Webpublication’s Drive (you cannot directly connect the .indd file of the pop-up; first, you need to create the pop-up using the plugin). Any other file can be selected from your computer or Google Drive if previously uploaded.
- In the next section, choose how the pop-up will appear: full-screen view or a custom size in pixels (modal pop-up). You can also configure the appearance of the close button, the top bar, and even assign a background color.
Can I open a YouTube video in a pop-up?
Yes, but you need to obtain the correct external link for the YouTube video you want to open in a pop-up:
Paste the YouTube URL into the External Link field.
Open the video in your browser.
Click on Share > Embed.
In the window that appears with the embed code, copy only the URL inside the quotation marks (" "). This is the link you need to use (see screenshot).
Go back to the plugin, click on Enrichments, then select Open in Pop-Up.




No comments.