Follow the steps below in order to create an animated image carousel:
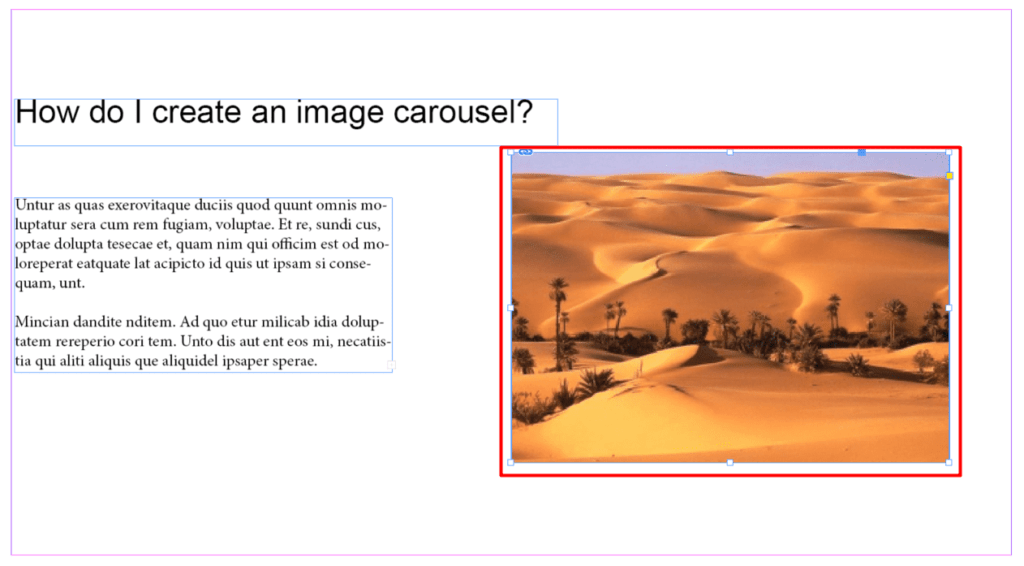
Create a placeholder for the images with the rectangular block tool.

Duplicate the rectangular block to match the number of images you want to incorporate in the carousel.

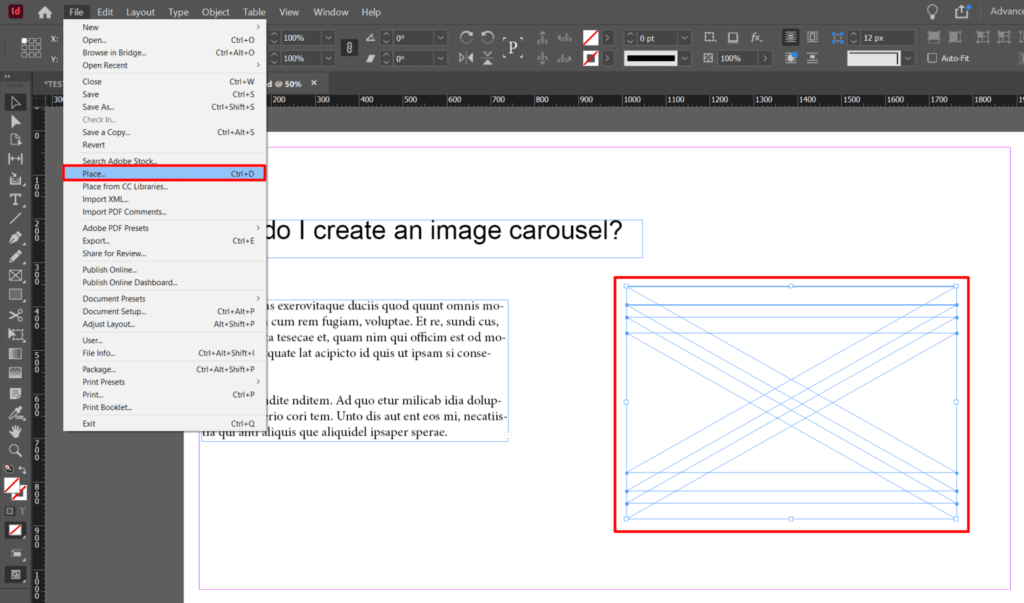
Select all the blocks and import the images: File => Import => Images.


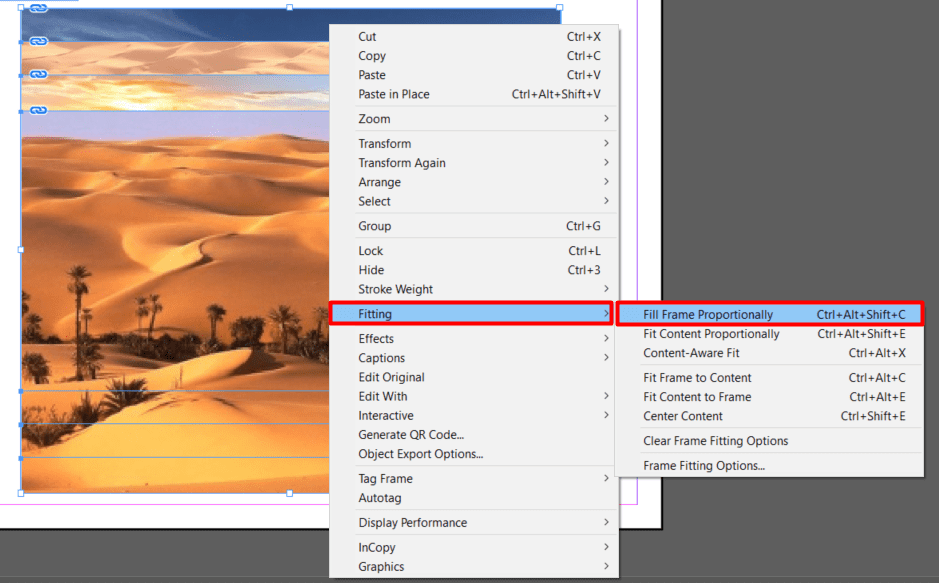
Select all the blocks, right click and choose how the images should fit their frame. In our case we select Fit Frame Proportionally.

Align all images with the first one.

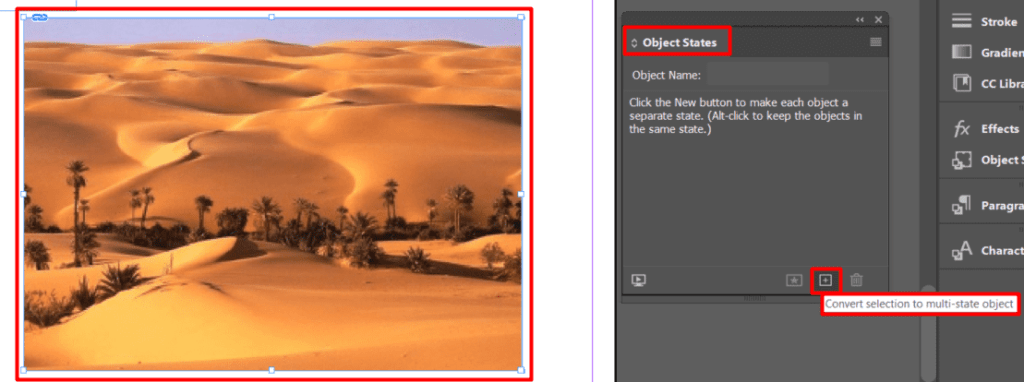
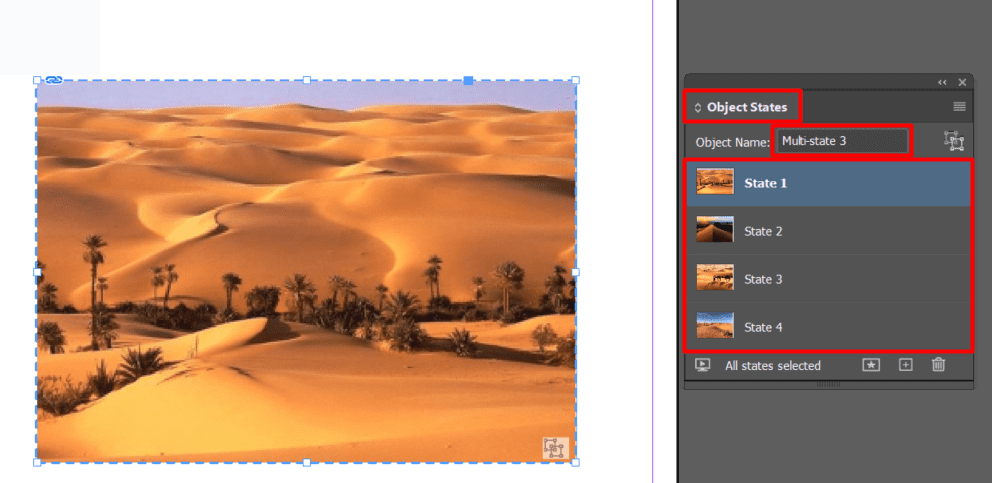
Once the images are properly aligned, select them and choose "Convert selection to multi state object" from the "Object states" section.


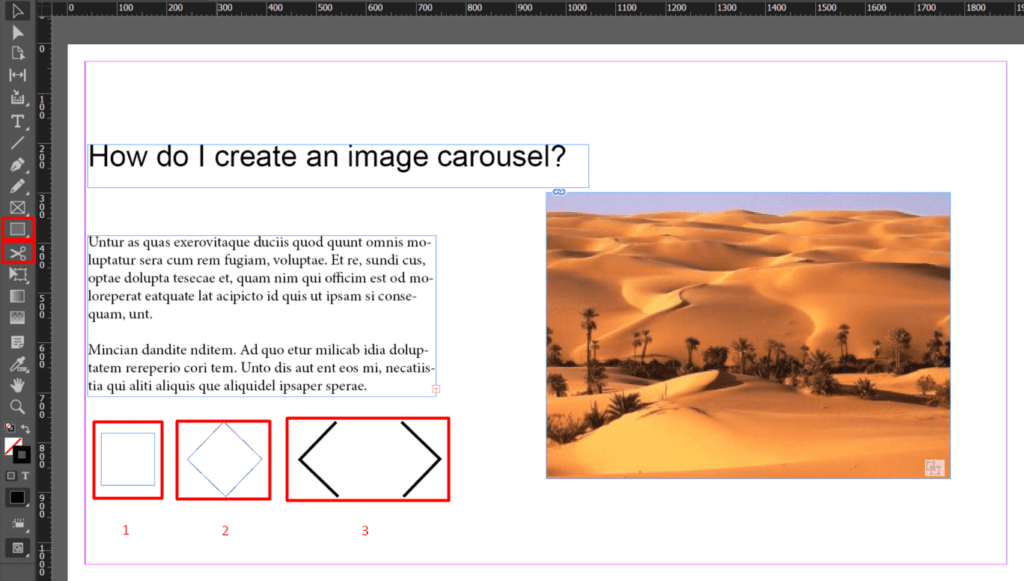
Now, you have to create the arrows that will lead you from one state to another, using the "Rectangle" tool:
- create the rectangle;
- rotate it;
- cut it with the "Scissors" tool.

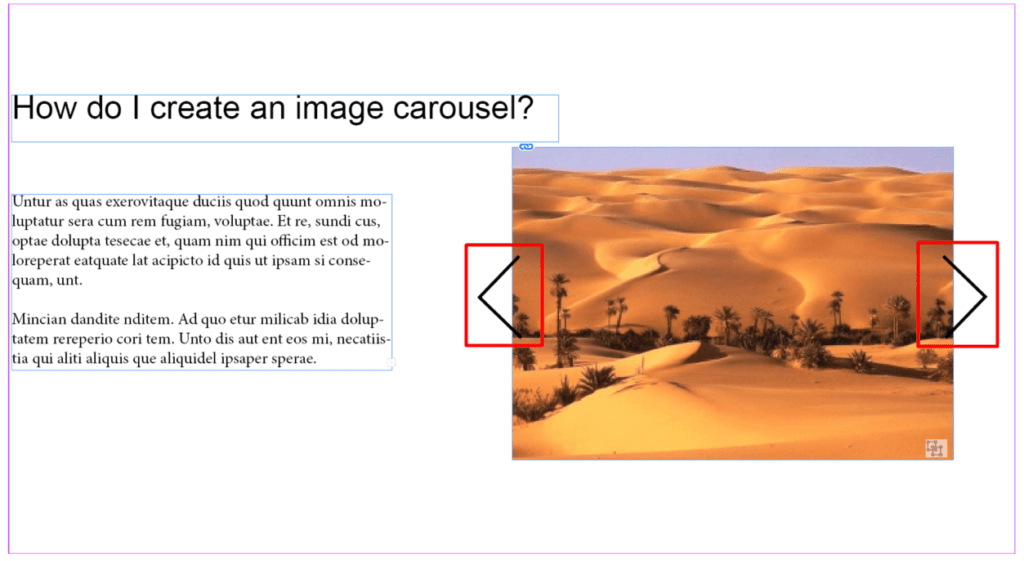
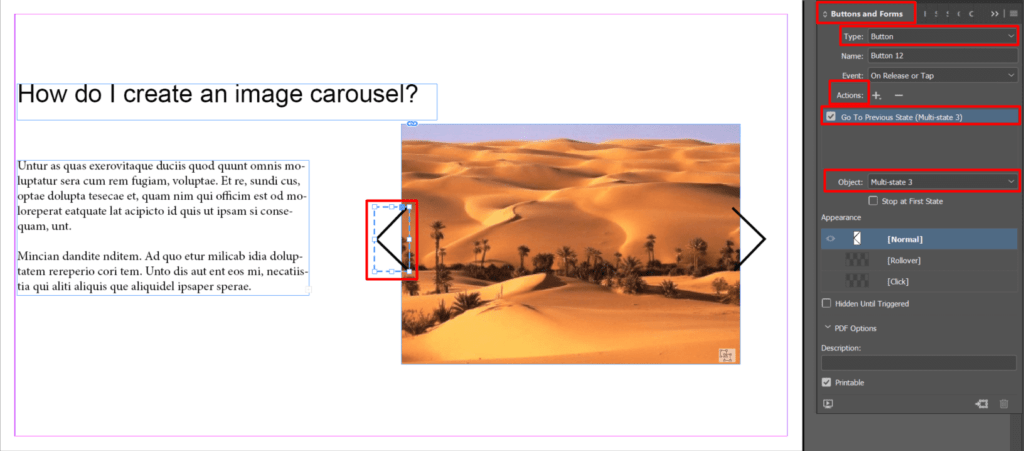
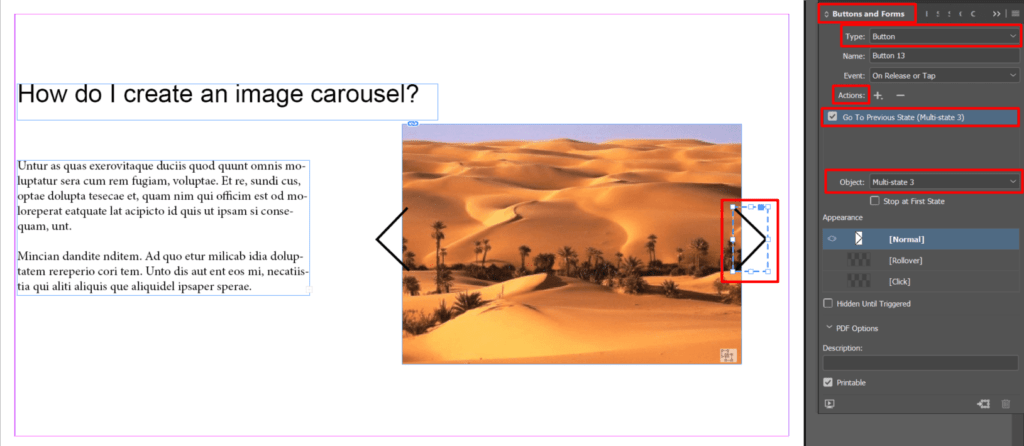
Place the arrows on the sides of the images and convert them to buttons.



- Now you have the option to create a carousel/slider from the plugin as well.



No comments.