You can watch a video version of this tutorial below:
First create a button. You can use The text tool for the label, and optionally you can also create a background. (Go to step 2 if you already know how to do this.)
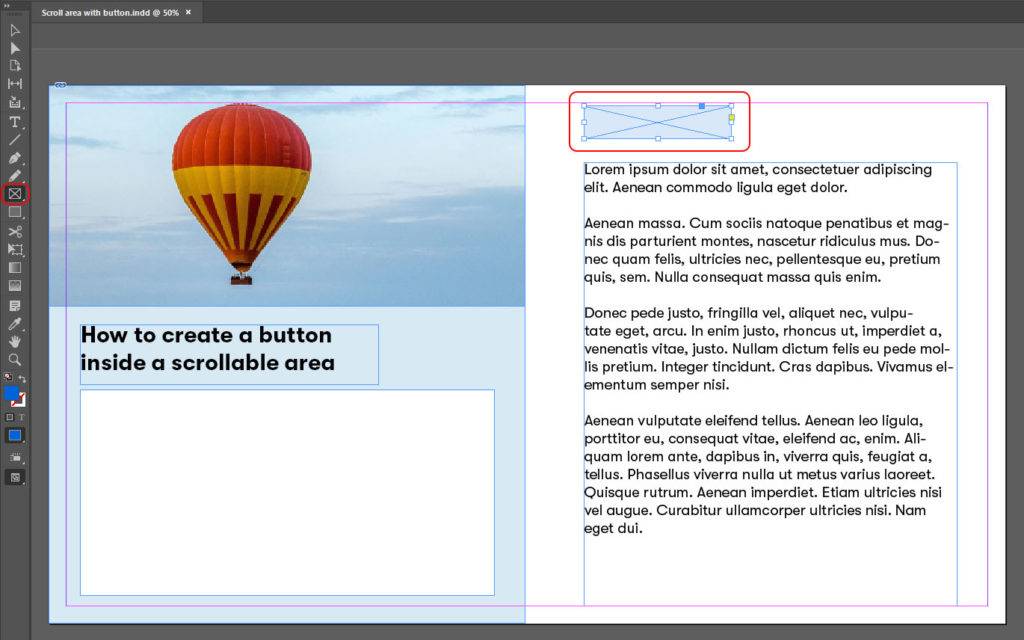
- Create a rectangle with the Rectangle Frame tool

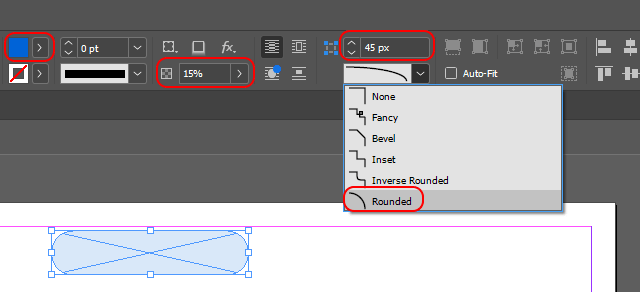
- You may wish to add visual effects to it. In our case we've added rounded corners and we've modified the color and opacity.

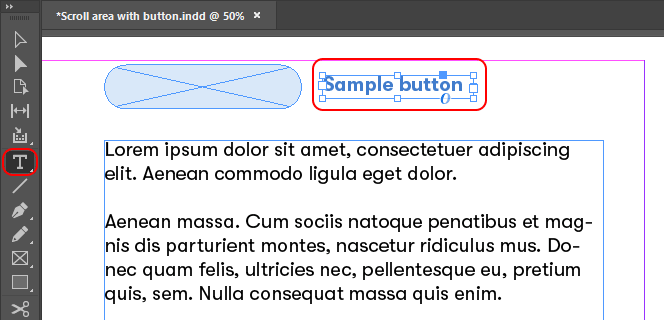
- Next, create the label for the button using the Text tool.

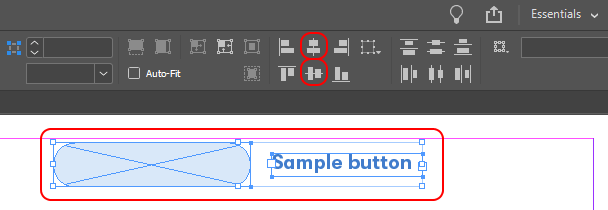
- It's a good idea to fit the text frame to the content which will make it easier to align the label.

- And now you can select the background and the label and align them both horizontally and vertically.

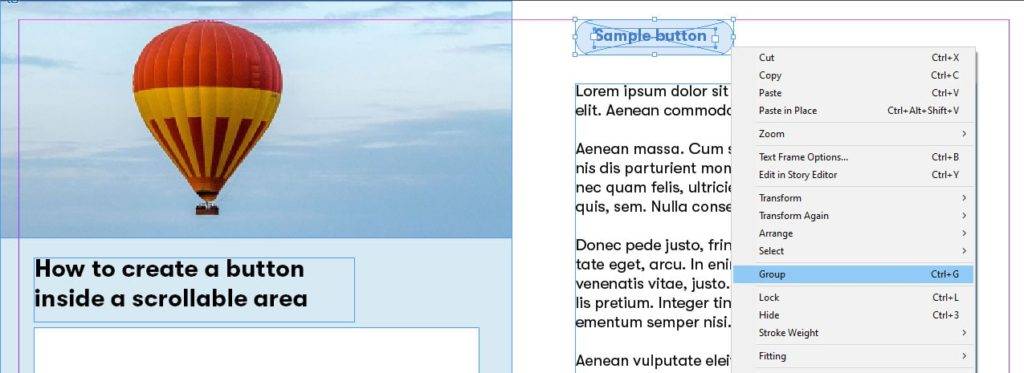
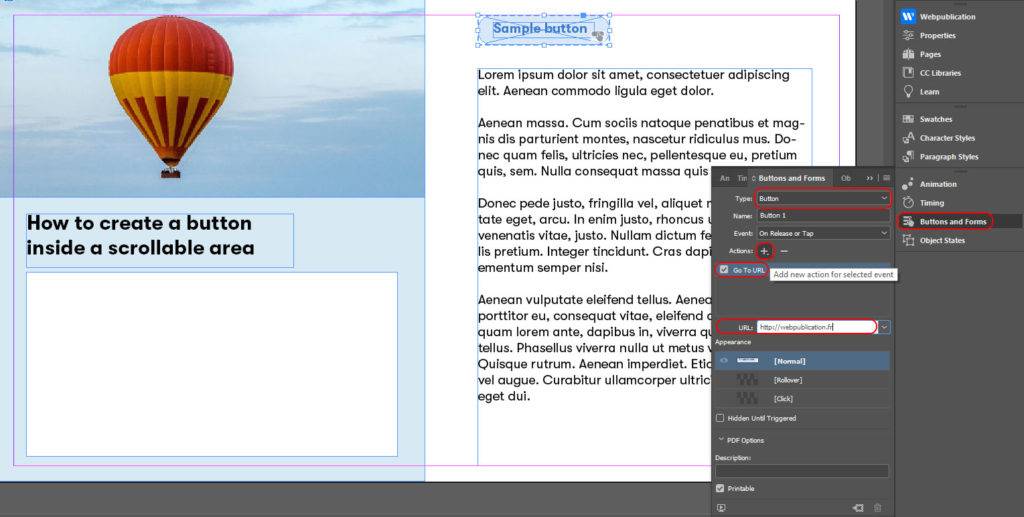
- Group the two layers and convert them into a button. You can set the button to open a URL.


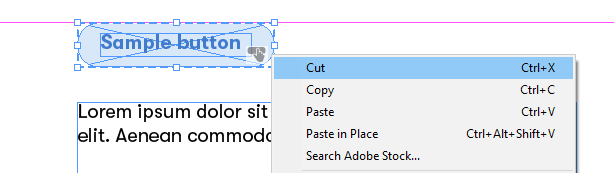
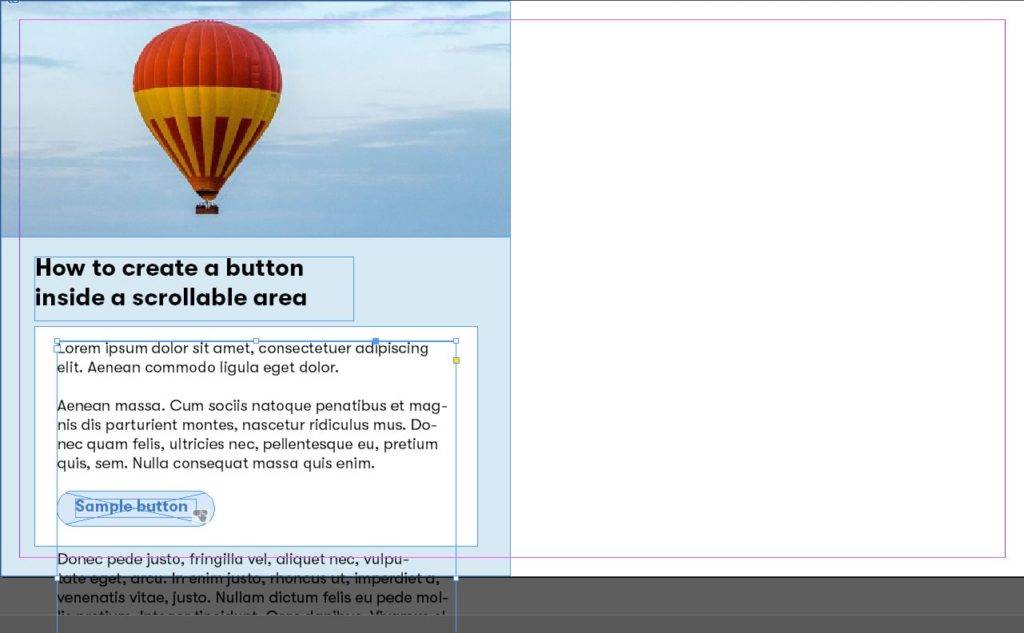
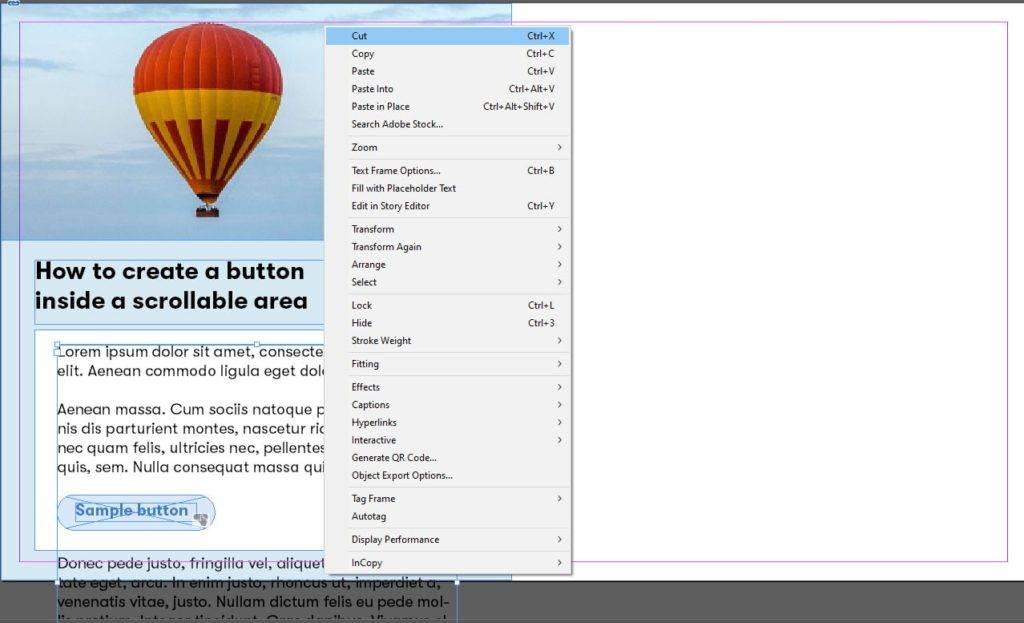
Cut (or Copy) the button and paste it inside the large block ot text.

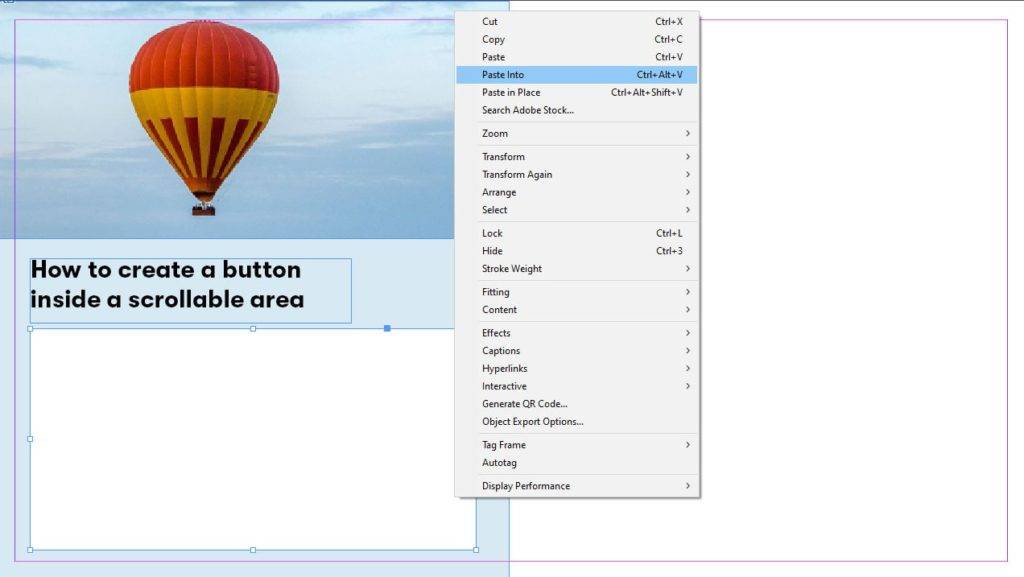
Create a rectangle which will serve as a container for the scrollable area and position the text area on top of the container. You may need to right click the large text area and choose Arrange -> Bring to Front if it appeared behind the container.

Cut the text area.

Select the container, right click and choose Paste into.

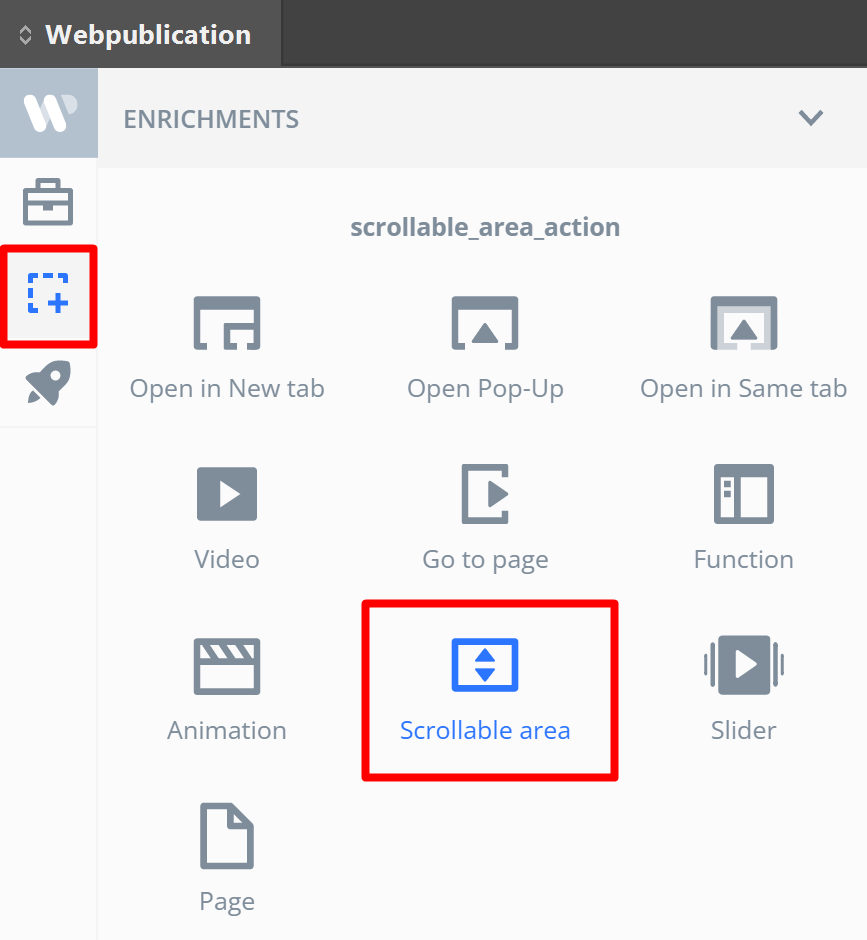
Select the container. Open the Webpublication plugin and go to Enrichments -> Scrollable area. Activate the scrollable area switch, and save the project.




No comments.