These are the steps to follow in order to create the animated scaling effect.
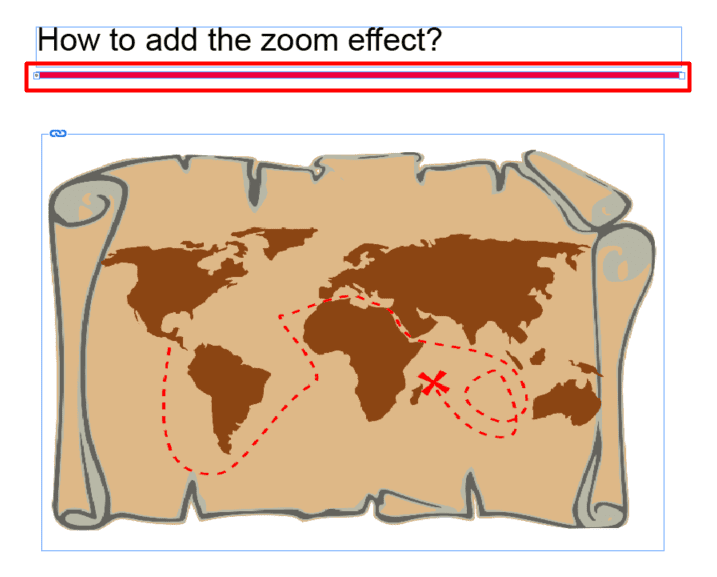
- Create an element to animate. In our case we will use a simple line.

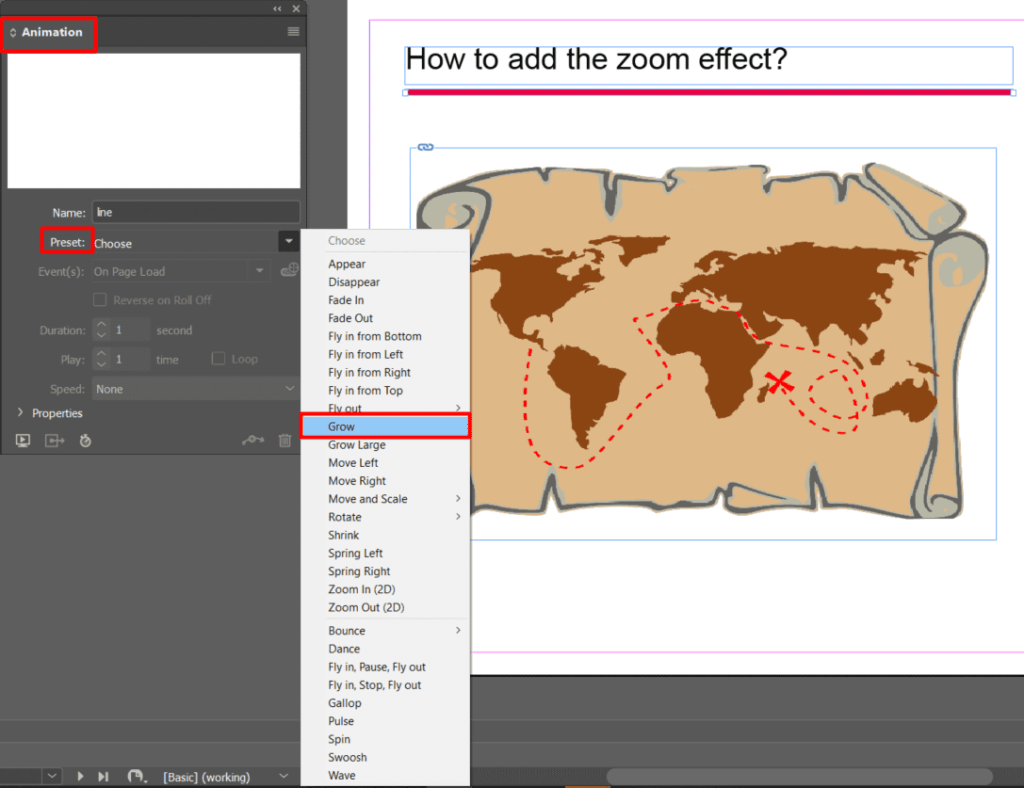
2. With the selected element choose the Grow effect from "Animations" => "Redefined animations".

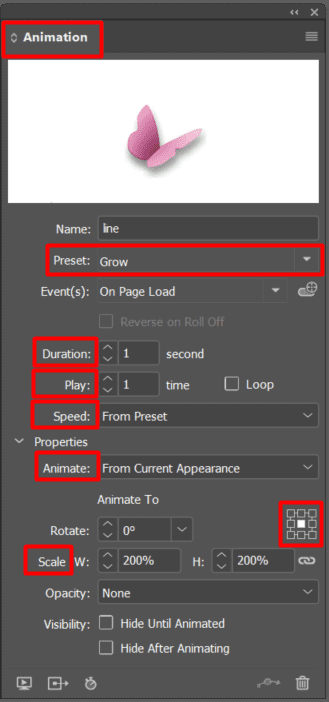
3. Once you have selected the preset effect, you can change the duration, type of playback, speed, and also choose animation properties and scaling, depending on your preferences.




No comments.