Our plugin allows you to create interactive digital publications without using code, but it also lets you go a step further by giving you the option to add custom HTML5 developments, which can be opened as a pop-up or placed on a page, just like adding a video—using a frame in the layout.
To add HTML5 content, you first need to properly create it to ensure compatibility with Webpublication and make it usable within a publication.
All HTML5 resources are based on an .html file. The first thing to keep in mind is that this file must always be named index.html. Additionally, avoid using long file names and special characters in the rest of the files that make up your HTML5 resource (do not use accents, the letter "ñ," etc.). Once your resource is ready, follow these steps:
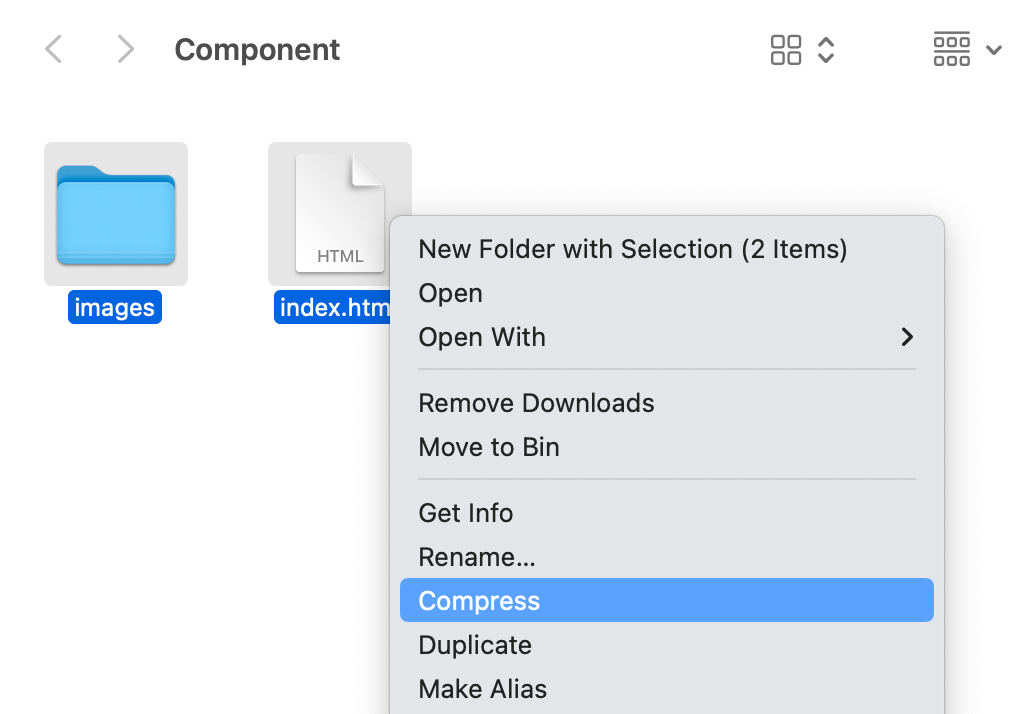
Select and compress all the files as shown in the screenshot.
IMPORTANT: Select all files and compress them. Do NOT compress the folder containing the files
A ZIP file will be created. You can name it as you wish (e.g., Pop-up-01). Again, avoid long names and special characters.
Drag the ZIP file onto the platform and click on Create Page.

Finally, connect the created resource to your project via the plugin.
Once you have created your HTML5 resource, you can link it in a pop-up or add it as an "Animation" in your publication. Check out this article to learn how to do it:




No comments.