Who Is the Accessible Version Useful For?
The accessible HTML version of digital publications is designed to ensure that content is available to everyone, including individuals with disabilities who may experience barriers with traditional digital formats. This version is particularly valuable for people who rely on assistive technologies such as screen readers, keyboard navigation, or voice commands to browse and interact with content.
Accessible publications are also important for users with visual impairments, hearing impairments, cognitive or learning disabilities, and motor skill challenges. These users benefit from content that is clearly structured, easy to navigate, and designed with inclusivity in mind.
Our accessible versions meet international accessibility standards such as the WCAG 2.1 (Web Content Accessibility Guidelines) and RGAA (Référentiel Général d'Amélioration de l'Accessibilité), which are key frameworks for ensuring that web content is perceivable, operable, understandable, and robust. By adhering to these guidelines, we not only enhance user experience but also ensure compliance with legal and regulatory requirements, fostering a more inclusive digital environment.
In short, the accessible version of our digital publications is useful for anyone who faces difficulties accessing standard digital content, as well as for organizations looking to meet accessibility standards and broaden their audience reach.
How to Create an Accessible Version of a Digital Publication
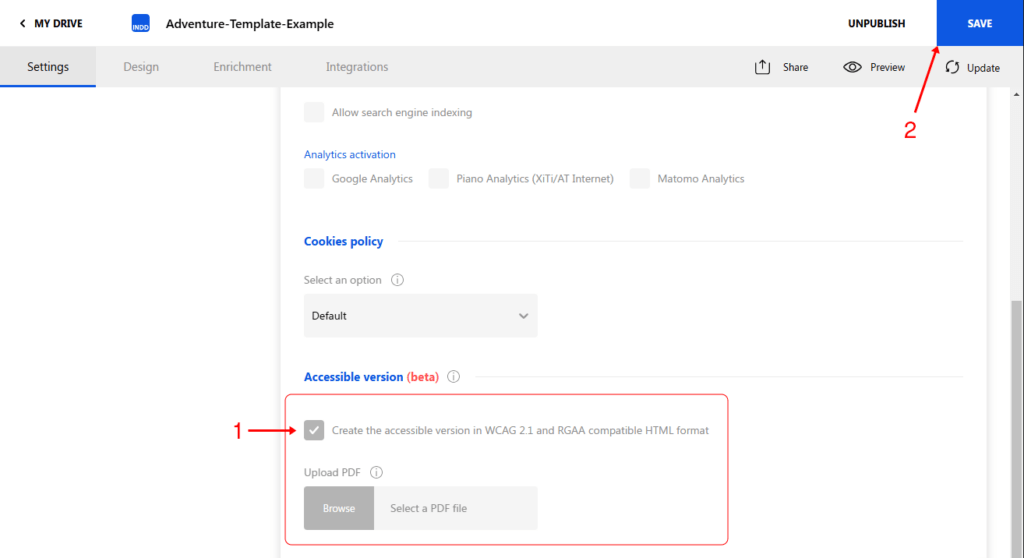
To create an accessible version, log in to the Administration area, locate your publication, and click "Edit." In the Settings tab under "General Settings," find the "Accessible Version" section and select the checkbox. This will reveal a field where you can optionally upload a PDF file for accessibility content analysis. If provided, the PDF will be used for the accessible version instead of the original publication content. To use the original content, leave this field empty and simply click "Save" to start the automated generation process.

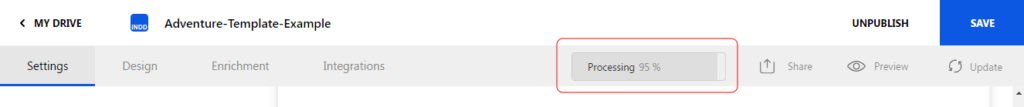
A progress bar will appear at the top of the settings page, as shown in the screenshot below:

The process may take up to 40 seconds per page, as each page is analyzed using AI to determine the correct order of elements and parse the content. A green checkmark will indicate when the process has successfully finished. Once completed, a Preview button will appear, allowing you to view the generated result on different device screens and orientations.

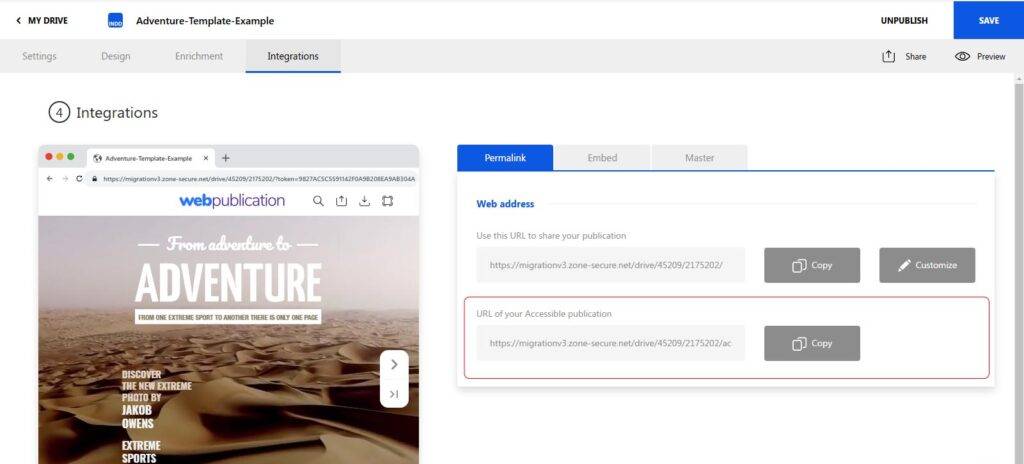
Users are only charged for generating the accessible version once—either when the publication is published or when the accessible version is created if it was done after the publication was originally published. The URL of the accessible version can be copied from the Integrations tab, where it can be assigned to a button using the Menu Manager or utilized elsewhere.
Elements of the Accessible Publication Viewer
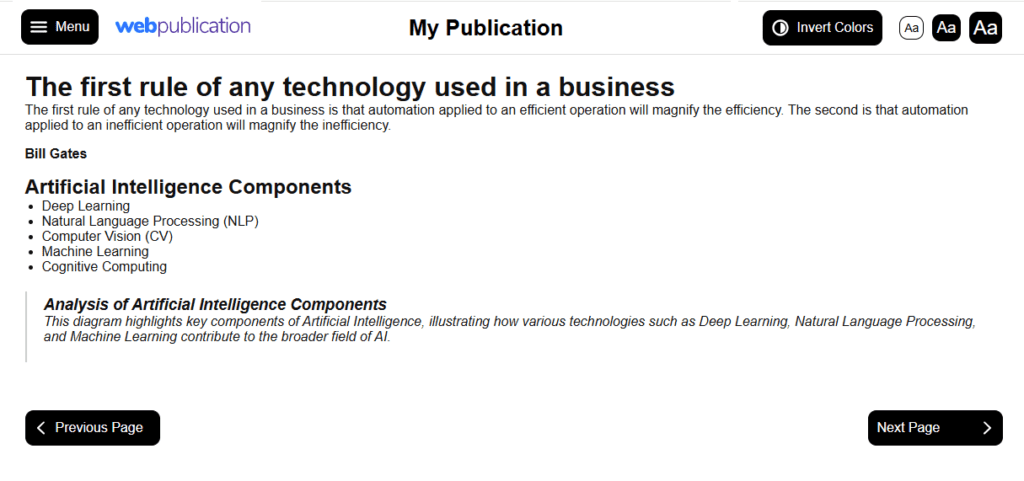
The header of the accessible viewer may include a Menu button, the publication logo, the main title, a dark/light mode switcher, and font-size control. The footer contains navigation buttons for moving to the previous or next page.
All buttons, including items in the side menu, are fully accessible using the keyboard (via Tab, Shift+Tab, and Spacebar/Enter keys). The Menu button presents the publication summary in an accordion style, allowing users to navigate through links and submenus using either a mouse or keyboard.

Good Practices to Follow
Ensure your publication has a summary (Contents Panel) if you want the accessibility menu to appear. You can create one from the Design tab > Menu Manager. Add a Contents button to one of the areas and click "Edit contents."
If you update your publication from the InDesign Plugin the accessibility version gets regenerated automatically. If you make changes from the Enrichments Editor, deactivate the accessibility checkbox, save the changes, and then reactivate it to regenerate the accessible version.
Avoid embedding text into images or converting text to outlines, as such text won’t be available in the accessible version.
Conclusion
Ensuring accessibility in your digital publications is not only a best practice but also a critical step toward inclusivity. By following WCAG 2.1 and RGAA standards, you can provide users with accessible content that enhances their experience, regardless of their abilities. The accessible HTML version is straightforward to create and manage, and with good practices in place, you can ensure that your publications are universally available, helping you reach a broader audience and stay compliant with accessibility regulations.



No comments.