Platform
Import from Drive is now more powerful
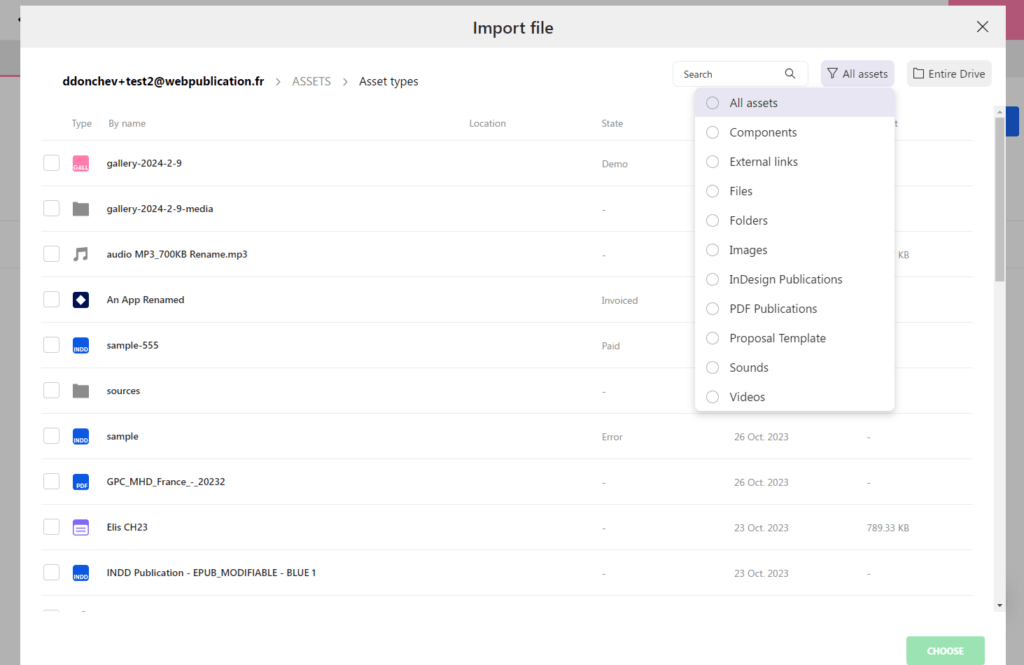
When a user imports an asset from their Drive inside a gallery for example they see a brand new resource selector popup:

Here are some of the advantages of the new selector:
- It loads much faster
- It allows the user to filter the assets by type
- The most appropriate filter is pre-selected depending on the context
- There is an integrated search feature which works together with the type filter
- You can still access the folder tree by clicking on "Entire Drive"
Customize Favicon
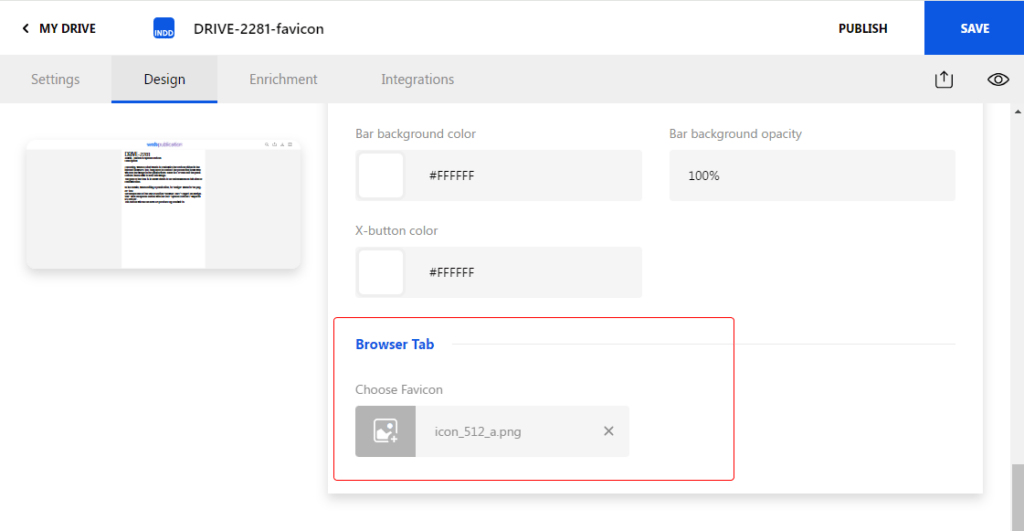
We made it possible to customize the Favicon. To add a favicon open the Settings page > Design Tab and scroll to the bottom.

You can set a favicon by uploading an image or selecting from a list of previously uploaded images. When you upload an image you can assign it to a single publication or set it as a default icon for all publications created in the future.
The result is a custom graphic in the browser tab and bookmarks:

Different image quality for publication pages
Now all large images are stored in different resolution versions so that the most appropriate image size is served depending on the user's screen size. This ensures faster loading speed for mobile devices.
Specify target resolution for Images and Videos
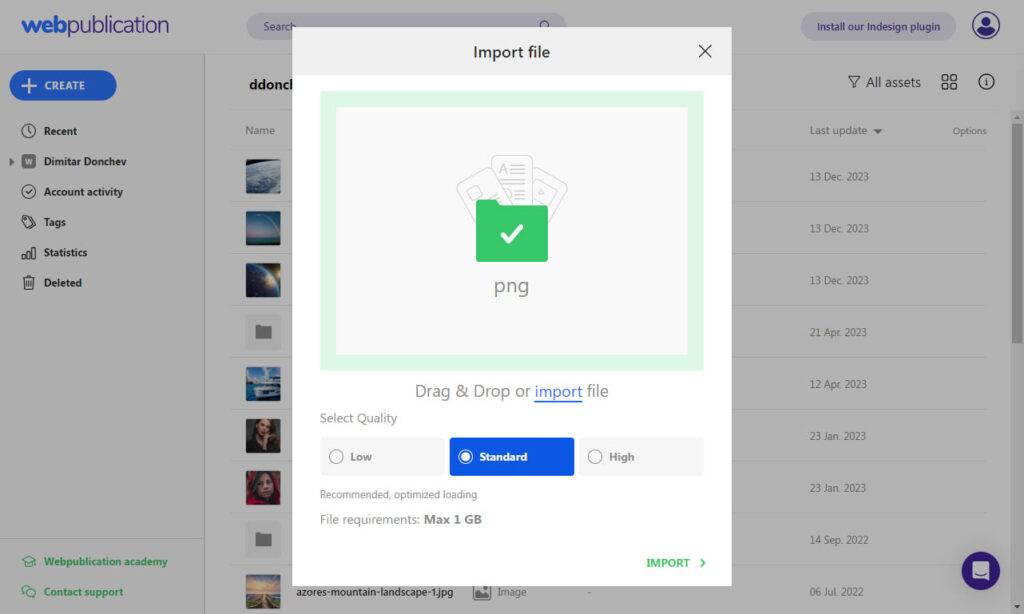
Users may now select the preferred resolution for the resources they add on their drive.
When you click the "+Create" button or update an existing resource you see a pop-up allowing you to drag a resource to be uploaded. Depending on the type of resource you get different resolution options to choose from:

Playlist feature prerequisites
We have laid the foundation for a new and improved playlist feature. For now we have handled the following aspects:
- Image resolutions in playlists
- The creation of master archives
- The automated publishing of referenced publications and hosting renewal
- The backend support for creating empty playlists
Other fixes and improvements
- Added alternative PDF image mode for clients with issues on the printable PDF generation
- Changed parameters for file import requests when configuring cover images on a resources in apps and galleries
Uprez
Add support for multiple image resolutions
Added support for image resolutions in offline mode, allowing users to work with images at the most suitable resolution even when not connected to the internet.
Fix a problem with missing images in the Editor
Resolved an issue with image quality settings in the Uprez editor, ensuring that all images appear correctly during editing.
Better handling when switching users
- Fixed the login flow for deleted users, ensuring a smooth experience for all users accessing the application.
- Addressed an issue with the back button functionality after logout.
Interactive Reader
Multiple fixes and improvements
- Ignored unneeded form fields in the wishlist
- Set different image quality per device for pages
- Slider images now use resolution based on device
- External JS libraries are now loaded conditionally to increase speed



No comments.